Webdesign für iPhone, iPad & Co
Jedes Jahr das selbe, es muss an der Homepage geschraubt werden, und ich erschrecke, wie viel neue Webstandards, -features und -gimmicks sich in den letzten Monaten unbemerkt etabliert haben. Zum Jahresende stand nun an, Pfotenbild (und bald auch comp-fu) auf kleineren Bildschirmen umzuformatieren – die Seiten sind zwar schon flexibel und “fluid” gestaltet, aber bei geringer Bildschirmbreite sind Seitenspalten oder Rahmen einfach nicht das wahre und sie nehmen dem Content zu viel kostbaren Platz weg.
Und so ist es immer das gleiche. Eine kurze google-Anfrage nach “ipad css layout” zieht einen immer tiefer in einen Strudel aus bislang unbekannten style- und meta-tags, Browser-Quirks sowie dutzenden von Bloggern, die jeweils die Wahrheit für sich gepachtet sehen. “Meta:Schlagmichtot” müsste man auf seinen Seiten einfügen! Nein, diese Tags hier sind der holy grail!

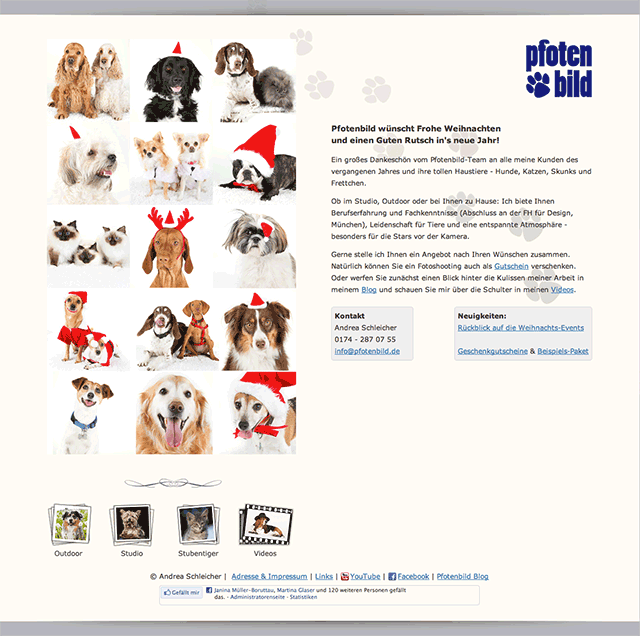
Reguläres Layout von pfotenbild.de
Und schwups ist man wieder bei der beliebten Bevormundung des Users. Um pixelgenau das gewünschte Design durchzudrücken wird dann allen ernstes dem Benutzer per HTML-Konstrukt verboten, in eine Seite hinein zu zoomen! Wenn ich jedes Mal einen Webdesigner ohrfeigen dürfte, wenn ich auf meinem mini-iPhone-Bildschirm auf eine Webseite gelange, die sich nicht zoomen lässt sondern auf der ich 5 Pixel große Buttons mit meinem Daumen treffen muss… ich wäre ein ausgeglichenerer Mensch.
Man fühlt sich unweigerlich zurückversetzt in die Netscape- und Internetexplorer-Zeiten, wo man für jeden Mist einen Sonderfall designen musste. “Browserweiche”. Was für ein Horror. Nein, das kann es nicht sein. Es gibt jetzt schon hundert verschiedene Smartphones. Nächstes Jahr bekommt das iPad eine noch höhere Bildschirmauflösung – vielleicht bei kleinerem Bildschirmformat? Wer weiß das schon.
Irgendwelche Sonder-Designs für die heutigen Specs eines iPads zu bauen, das ist nicht nur zeitaufreibend und snobbistisch, sondern auch keinesfalls zukunftstauglich. Die Entwicklerteams der Smartphone-Hersteller machen sich genug Gedanken, wie sie Webcontent intelligent für ihre Geräte schrumpfen können. Davon keinen Profit zu ziehen ist betriebswirtschaftlicher Wahnsinn.
Klar, wer trotz Kundschaft aus der Hölle weiterhin hauptberuflich Webdesign betreibt, muss vielleicht pixelgenau auf jedem obskuren Endgerät erscheinen. Aber für mich reicht es, wenn ein flüssiges CSS-Layout für breite Bildschirme (schon vorhanden) erweitert wird durch ein flüssiges, spaltenloses Design für schmale Bildschirme. Und was ist schmal? Pi mal Schnauze ein iPad hochkant mit 768 Pixeln Breite. Das wird nur durch ein alternatives Stylesheet erreicht, mein Design musste ich nicht umbauen.

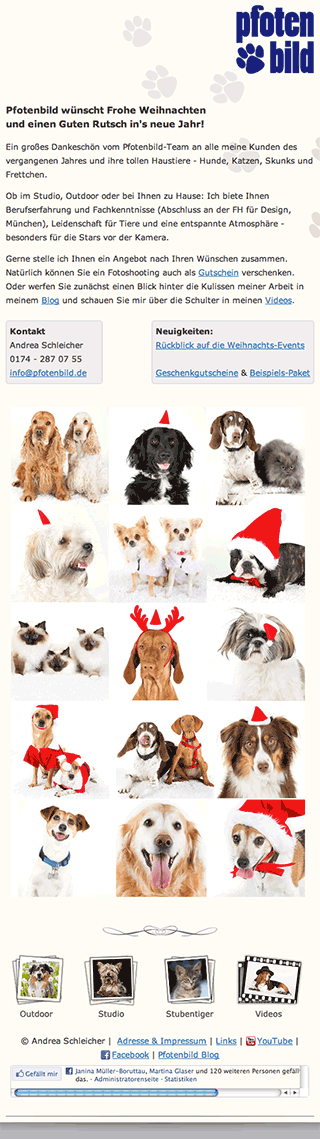
pfotenbild.de auf einem mobilen Endgerät. Noch nicht der Weisheit letzter Schluss, aber mit nur einem Dutzend zusätzlicher CSS-Befehle.
Und so wird’s gemacht:
- <meta name=”viewport” value=”width=device-width” /> sagt dem mobilen Browser, dass ich über schmale Bildschirme nachgedacht habe, und er doch bitte die Seitenbreite auf die Gerätebreite setzen soll. Ohne diesen Tag rendert z.B. das iPhone die Seite bei etwa 900 Pixel Breite und verkleinert sie dann, damit man alles auf einmal sehen kann. Folglich kann man nichts lesen da die Schrift mikroskopisch ist.
- Manchmal wird empfohlen, “initial-scale=1” zu setzen. Somit wird die Seite nicht skaliert. Das wäre aber gar nicht so verkehrt! Das schmale Design von Pfotenbild z.B. kann nicht schmäler als 516 Pixel sein (oder ich müsste kleinere Fotos verwenden). Auf dem iPhone wird die Seite also für 516 Pixel gerendert und dann leicht skaliert, damit sie die 320 bzw. 640 (iPhone 4) horizontalen Pixel ausfüllt. Automatisch also das, was man will.
- Das Default-Stylesheet wird eingebunden wie gehabt. Es ist ein flüssiges Layout, verlangt aber mindestens 900 Pixel Bildschirmbreite.
- Mittels <style rel=”stylesheet” media=”only screen and (max-width:768px)” … /> binde ich ein alternatives Stylesheet ein, das anspringt, wenn die Seitenbreite kleiner als 768 Pixel (iPad hochkant) ist. Hier werden sämtliche Layout-divs modifiziert, so dass es keine floats mehr gibt und möglichst die volle Breite genutzt wird (width: 100%; left und right: auto; margin: 0).
- Der Clou an der Sache ist, dass man dieses Design auch lokal testen kann, denn moderne Browser springen ebenfalls auf das Alternativ-Stylesheet um, wenn man das Fenster schmal macht. Kein PHP-Code zwingt den User auf eine spezielle Mobile-Seite, die er vielleicht gar nicht will oder die sein Gerät gar nicht braucht. Auch benötigt man keine Tricks oder gar JavaScript, um beim iPad das Design zwischen quer und hochkant umzuschalten. Das geht von alleine.
Hier sind zwei Links zu empfehlenswerten Tutorials für mobile Websites, die mir diesen Weg vorgeschlagen haben:
- “Combining meta viewport and media queries” auf quirksmode.org
- “device-width and how not to hate your users” von Phillip Tellis
Tags: webdesign